Kolor to potężne narzędzie w rękach projektanta. Odpowiednio dobrana paleta barw może nie tylko przyciągnąć uwagę, ale także wpłynąć na emocje i decyzje użytkowników.
W tym artykule zgłębimy świat kolorów w projektowaniu, marketingu i psychologii.
Interaktywna paleta kolorów
Aby ułatwić naszym czytelnikom pracę z kolorami, poniżej znajduje się interaktywna paleta kolorów.
Znaczenie kolorów w projektowaniu stron WWW
Kolory to nie tylko estetyka – to język, którym komunikujemy się z odbiorcami. Ciepłe barwy, takie jak czerwień czy pomarańcz, mogą wywoływać uczucie entuzjazmu i energii.
Z kolei chłodne odcienie, jak niebieski czy zielony, często kojarzą się ze spokojem i profesjonalizmem.
Dobór odpowiedniej kolorystyki do branży jest kluczowy. Przykładowo, firmy ekologiczne często sięgają po odcienie zieleni, symbolizujące naturę i świeżość. Branża technologiczna chętnie wykorzystuje niebieski, który kojarzy się z innowacją i zaufaniem.
Zobacz także: Jaki kolor pasuje do pomarańczowego
Zobacz także: Ciepłe kolory ścian do salonu
Zobacz także: Ciepłe kolory ścian do sypialni
Podstawowe kolory
Podstawowe kolory odgrywają kluczową rolę w projektowaniu i sztuce, stanowiąc fundament dla tworzenia bardziej złożonych odcieni i palet. Zrozumienie tych kolorów oraz ich zastosowania jest niezbędne dla każdego projektanta.
Oto lista podstawowych kolorów, ich kody HEX oraz RGB, które można wykorzystać w różnych projektach graficznych.
| Nazwa | HEX | RGB | Próbka |
|---|---|---|---|
| Czerwony | #FF0000 | rgb(255, 0, 0) | |
| Niebieski | #0000FF | rgb(0, 0, 255) | |
| Żółty | #FFFF00 | rgb(255, 255, 0) | |
| Zielony | #00FF00 | rgb(0, 255, 0) | |
| Czarny | #000000 | rgb(0, 0, 0) | |
| Biały | #FFFFFF | rgb(255, 255,255) |
Kolory monochromatyczne
Kolory monochromatyczne to odcienie jednego koloru, które różnią się od siebie nasyceniem i jasnością.
W projektowaniu graficznym oraz w sztuce, monochromatyzm jest często wykorzystywany do stworzenia harmonijnych i spójnych kompozycji. Dzięki zastosowaniu różnych tonów i odcieni tego samego koloru, projektanci mogą osiągnąć głębię oraz zainteresowanie wizualne, nie wprowadzając zamieszania, które mogłoby wynikać z użycia wielu kolorów.
Monochromatyczne palety są szczególnie popularne w brandingowych projektach, gdzie spójność wizualna jest kluczowa.
Odcienie czerwonego – paleta monochromatyczna
| Nazwa | HEX | RGB | Próbka |
|---|---|---|---|
| Czerwony | #FF0000 | rgb(255, 0, 0) | |
| Salmon | #FA8072 | rgb(250, 128, 114) | |
| Crimson | #DC143C | rgb(220, 20, 60) | |
| FireBrick | #B22222 | rgb(178, 34, 34) | |
| DarkRed | #8B0000 | rgb(139, 0, 0) | |
| IndianRed | #CD5C5C | rgb(205, 92, 92) | |
| LightCoral | #F08080 | rgb(240,128,128) | |
| DarkSalmon | #E9967A | rgb(233,150,122) | |
| LightSalmon | #FFA07A | rgb(255,160,122) |
Odcienie niebieskiego
| Nazwa | HEX | RGB | Próbka |
|---|---|---|---|
| Niebieski | #0000FF | rgb(0, 0, 255) | |
| SkyBlue | #87CEEB | rgb(135, 206, 235) | |
| LightBlue | #ADD8E6 | rgb(173, 216, 230) | |
| DodgerBlue | #1E90FF | rgb(30, 144, 255) | |
| RoyalBlue | #4169E1 | rgb(65,105,225) | |
| SteelBlue | #4682B4 | rgb(70,130,180) | |
| MediumSlateBlue | #7B68EE | rgb(123,104,238) | |
| LightSkyBlue | #87CEFA | rgb(135,206,250) |
Odcienie żółtego
| Nazwa | HEX | RGB | Próbka |
|---|---|---|---|
| Żółty | #FFFF00 | rgb(255, 255, 0) | |
| LightYellow | #FFFFE0 | rgb(255, 255, 224) | |
| LemonChiffon | #FFFACD | rgb(255, 250, 205) | |
| LightGoldenRodYellow | #FAFAD2 | rgb(250, 250, 210) | |
| Goldenrod | #DAA520 | rgb(218,165,32) | |
| DarkGoldenRod | #B8860B | rgb(184,134,11) | |
| Khaki | #F0E68C | rgb(240,230,140) | |
| PaleGoldenRod | #EEE8AA | rgb(238,232,170) |
Odcienie zielonego
| Nazwa | HEX | RGB | Próbka |
|---|---|---|---|
| Zielony | #00FF00 | rgb(0, 255, 0) | |
| Lime | #00FF00 | rgb(0, 255, 0) | |
| ForestGreen | #228B22 | rgb(34,139,34) | |
| DarkGreen | #006400 | rgb(0,100,0) | |
| MediumSeaGreen | #3CB371 | rgb(60,179,113) | |
| LightGreen | #90EE90 | rgb(144,238,144) | |
| PaleGreen | #98FB98 | rgb(152,251,152) |
Psychologia kolorów w marketingu online
Każdy kolor niesie ze sobą określone skojarzenia i emocje. Czerwień to pasja i energia, idealna do przyciągania uwagi. Niebieski budzi zaufanie i spokój, dlatego często wykorzystywany jest przez banki i korporacje. Żółty kojarzy się z optymizmem i kreatywnością, świetnie sprawdza się w branżach kreatywnych
Budując markę, warto zastanowić się, jakie emocje chcemy wywołać u odbiorców. Spójna kolorystyka pomaga w budowaniu rozpoznawalności i lojalności klientów.
| Kolor | Znaczenie psychologiczne | HEX | RGB |
|---|---|---|---|
| Energia, pasja | #FF0000 | 255,0,0 | |
| Zaufanie, spokój | #0000FF | 0,0,255 | |
| Optymizm, kreatywność | #FFFF00 | 255,255,0 | |
| Natura, wzrost | #008000 | 0,128,0 |
Dostępność i kontrast – klucz do czytelności
Odpowiedni kontrast między tłem a tekstem to podstawa czytelności. Zbyt mały kontrast może utrudnić odbiór treści, szczególnie osobom z wadami wzroku. Warto korzystać z narzędzi online do sprawdzania dostępności kolorów, takich jak WebAIM Contrast Checker.
Pamiętajmy, że dobry design to nie tylko estetyka, ale przede wszystkim funkcjonalność. Czytelność powinna zawsze być priorytetem.
| Tło | Tekst | Kontrast | HEX tła | HEX tekstu |
|---|---|---|---|---|
| Czarny na białym | 21:1 | #FFFFFF | #000000 | |
| Biały na czarnym | 21:1 | #000000 | #FFFFFF | |
| Czarny na żółtym | 19.56:1 | #FFFF00 | #000000 |
Trendy kolorystyczne w designie 2025
W 2025 roku obserwujemy powrót do natury i spokoju. Dominują stonowane, ziemiste odcienie, przełamane akcentami inspirowanymi technologią. Popularne są także pastelowe wariacje klasycznych kolorów, które dodają świeżości i lekkości projektom.
Prognozy wskazują, że w najbliższych latach będziemy świadkami coraz odważniejszych połączeń kolorystycznych, łączących tradycję z nowoczesnością.
Zobacz także: Mocha Mousse – kolor roku 2025
| Kolor | Nazwa | HEX | RGB |
|---|---|---|---|
| Saddle Brown | #8B4513 | 139,69,19 | |
| Light Sea Green | #20B2AA | 32,178,170 | |
| Plum | #DDA0DD | 221,160,221 | |
| Gold | #FFD700 | 255,215,0 |
Spójna kolorystyka w identyfikacji wizualnej
Tworzenie spójnej palety barw dla marki to proces wymagający przemyślenia. Warto zacząć od wyboru koloru przewodniego, który będzie fundamentem identyfikacji wizualnej. Następnie dobieramy kolory uzupełniające, które harmonizują z główną barwą i wspierają przekaz marki.
Pamiętajmy, że kolory firmowe powinny być konsekwentnie stosowane we wszystkich materiałach – od strony internetowej, przez materiały drukowane, aż po social media.
| Rola | Kolor | Nazwa | HEX | RGB |
|---|---|---|---|---|
| Główny | Dodger Blue | #1E90FF | 30,144,255 | |
| Uzupełniający 1 | Tomato | #FF6347 | 255,99,71 | |
| Uzupełniający 2 | Lime Green | #32CD32 | 50,205,50 | |
| Neutralny | White Smoke | #F5F5F5 | 245,245,245 |
ABC teorii kolorów dla projektantów
Zrozumienie podstaw teorii kolorów jest niezbędne dla każdego projektanta. Barwa to właściwość światła określająca jego kolor. Nasycenie odnosi się do intensywności koloru, a jasność do ilości światła w kolorze.
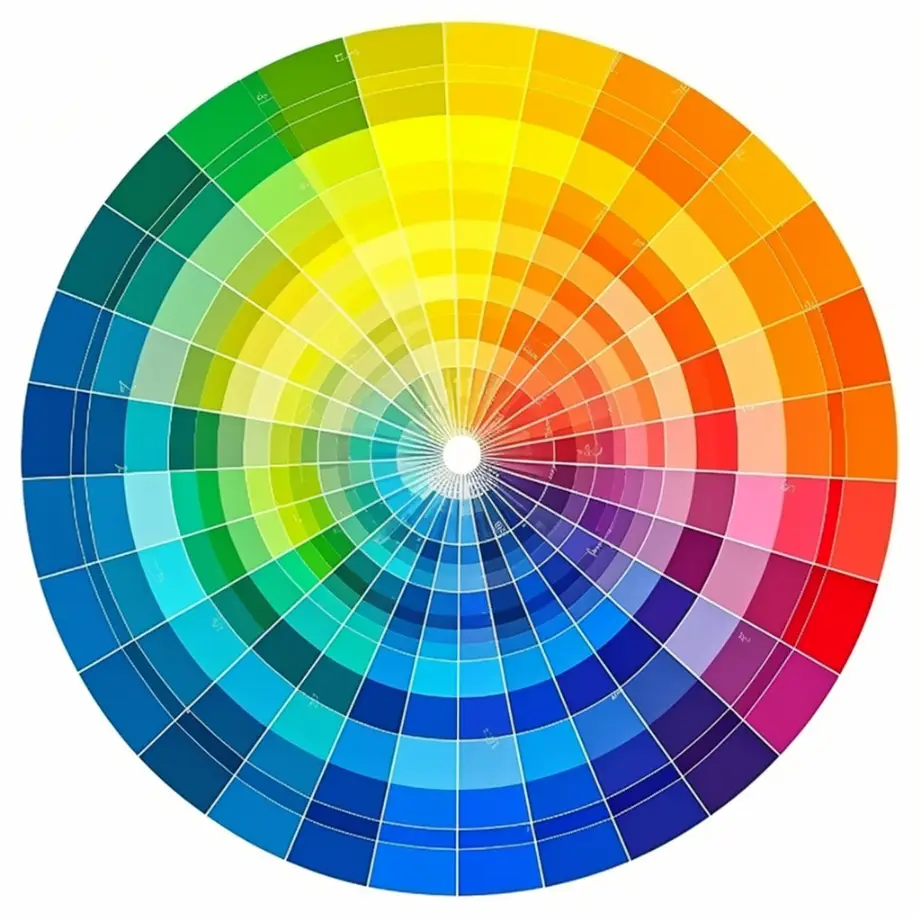
Koło kolorów to narzędzie pomagające w tworzeniu harmonijnych kompozycji. Kolory leżące naprzeciwko siebie na kole są komplementarne i tworzą silny kontrast. Kolory sąsiadujące ze sobą tworzą harmonijne, spokojne kompozycje.
| Kolor | Nazwa | HEX | RGB |
|---|---|---|---|
| Czerwony | #FF0000 | 255,0,0 | |
| Zielony | #00FF00 | 0,255,0 | |
| Niebieski | #0000FF | 0,0,255 | |
| Żółty | #FFFF00 | 255,255,0 | |
| Magenta | #FF00FF | 255,0,255 | |
| Cyjan | #00FFFF | 0,255,255 |
Narzędzia do pracy z kolorami online
Internet oferuje wiele przydatnych narzędzi do pracy z kolorami. Generatory palet, takie jak Coolors czy Adobe Color, pozwalają na szybkie tworzenie harmonijnych zestawień kolorystycznych. Programy do tworzenia schematów, jak Paletton, umożliwiają eksperymentowanie z różnymi wariacjami kolorystycznymi.
Korzystanie z tych narzędzi może znacznie przyspieszyć proces projektowania i pomóc w znalezieniu idealnej palety dla danego projektu.
| Kolor | Nazwa | HEX | RGB |
|---|---|---|---|
| Charcoal | #264653 | 38,70,83 | |
| Persian Green | #2A9D8F | 42,157,143 | |
| Saffron | #E9C46A | 233,196,106 | |
| Sandy Brown | #F4A261 | 244,162,97 | |
| Burnt Sienna | #E76F51 | 231,111,81 |
Kolory jako narzędzie konwersji w e-commerce
W e-commerce odpowiedni dobór kolorów może znacząco wpłynąć na współczynnik konwersji. Czerwone i pomarańczowe przyciski „Kup teraz” często zwiększają liczbę kliknięć. Zielony kolor może symbolizować bezpieczeństwo transakcji.
Warto przeprowadzać testy A/B, aby sprawdzić, które kolory najlepiej działają na naszych klientów. Pamiętajmy, że to, co sprawdza się u konkurencji, niekoniecznie będzie działać w naszym przypadku.
| Kolor | Zastosowanie | HEX | RGB |
|---|---|---|---|
| Przyciski CTA | #FF4500 | 255,69,0 | |
| Bezpieczeństwo transakcji | #008000 | 0,128,0 | |
| Promocje, wyprzedaże | #FFD700 | 255,215,0 | |
| Zaufanie, profesjonalizm | #4169E1 | 65,105,225 |
Międzynarodowe aspekty doboru kolorów
Projektując dla rynków międzynarodowych, musimy pamiętać o różnicach kulturowych w postrzeganiu kolorów. To, co w jednym kraju jest pozytywnie odbierane, w innym może mieć negatywne konotacje. Na przykład, w kulturze zachodniej biel symbolizuje czystość i niewinność, podczas gdy w niektórych krajach azjatyckich jest kolorem żałoby.
Przed wejściem na nowy rynek warto przeprowadzić badania dotyczące lokalnych preferencji kolorystycznych i znaczeń przypisywanych poszczególnym barwom.
| Kolor | Kraj | Znaczenie | HEX | RGB |
|---|---|---|---|---|
| Chiny | Szczęście, pomyślność | #FF0000 | 255,0,0 | |
| Japonia | Żałoba | #FFFFFF | 255,255,255 | |
| Holandia | Rodzina królewska | #FFA500 | 255,165,0 | |
| Irlandia | Patriotyzm | #008000 | 0,128,0 |
Zaawansowane techniki pracy z kolorami
Profesjonalni projektanci często wykorzystują zaawansowane techniki manipulacji kolorami, aby osiągnąć pożądany efekt wizualny. Korekcja barwna to proces dostosowywania kolorów w obrazie, aby uzyskać bardziej naturalny lub artystyczny wygląd. Może to obejmować regulację nasycenia, jasności czy balansu bieli.
Optymalizacja kolorystyki pod kątem różnych urządzeń i wyświetlaczy to kolejne wyzwanie. Kolory mogą wyglądać inaczej na monitorach, smartfonach czy tabletach. Dlatego ważne jest testowanie projektu na różnych urządzeniach i wykorzystywanie profili kolorów, aby zapewnić spójność wizualną.
| Technika | Przed | Po | Opis |
|---|---|---|---|
| Zwiększenie nasycenia | Intensyfikacja koloru niebieskiego | ||
| Zmiana temperatury barwowej | Ocieplenie odcienia żółtego | ||
| Dostosowanie kontrastu | Przyciemnienie szarości dla lepszego kontrastu |
Porady dla osób z daltonizmem
Projektując z myślą o dostępności, warto pamiętać o osobach z zaburzeniami widzenia kolorów. Oto kilka wskazówek:
- Nie polegaj wyłącznie na kolorach do przekazywania informacji
- Używaj wysokiego kontrastu między tekstem a tłem
- Stosuj wzory i tekstury jako dodatkowe oznaczenia
- Korzystaj z narzędzi symulujących różne typy daltonizmu, aby sprawdzić czytelność projektu
Pamiętajmy, że dobry design to taki, który jest dostępny dla wszystkich użytkowników, niezależnie od ich możliwości percepcyjnych.
Mamy nadzieję, że ten kompleksowy przewodnik po kolorach w projektowaniu pomoże Ci tworzyć piękne i funkcjonalne projekty. Pamiętaj, że kolor to potężne narzędzie – używaj go mądrze i kreatywnie!

















Dodaj komentarz